동기와 비동기
동기 (Synchronous)
자바스크립트에서 코드는 기본적으로 작성한 순서에 따라 위에서부터 아래로 순차적으로 실행되는데, 이처럼 순차적으로 코드를 실행하는 것을 동기라고 합니다.
console.log("1번");
console.log("2번");
console.log("3번");위 코드를 실행하면 결과는
1번
2번
3번
이 됩니다.
마트에서 계산을 하기위해 카운터에서 기다릴 때를 생각해보세요.
앞 사람의 계산이 끝나야 뒤의 사람의 계산이 시작됩니다.
동기도 이처럼 앞의 작업을 완료가 되어야 다음 작업을 실행할 수 있습니다.

자바 스크립트는 기본적으로 동기적으로 동작합니다.
동기적으로 동작하는 코드는 작성된 수서에 따라 작업이 진행되므로 작업의 흐름을 파악하기 쉽습니다.

그런데, 위와 같이 앞 사람의 계산 시간이 너무 오래 걸리게 된다면, 다음 사람이 오랜 시간을 기다린 후에 계산을 해야하는 문제가 발생합니다.
fucntion longTask(){
// 10초 이상 소요되는 작업
}
function shortTask(){
// 아주 빠르게 끝나는 작업
}
longTask();
shortTask();위 코드에서 shortTask()는 빨리 끝나는 작업이지만 longTask()가 완료되어야 실행할 수 있어, 진해할 모든 작업의 속도는 전체적으로 느려집니다.
비동기 (Asynchoronous)
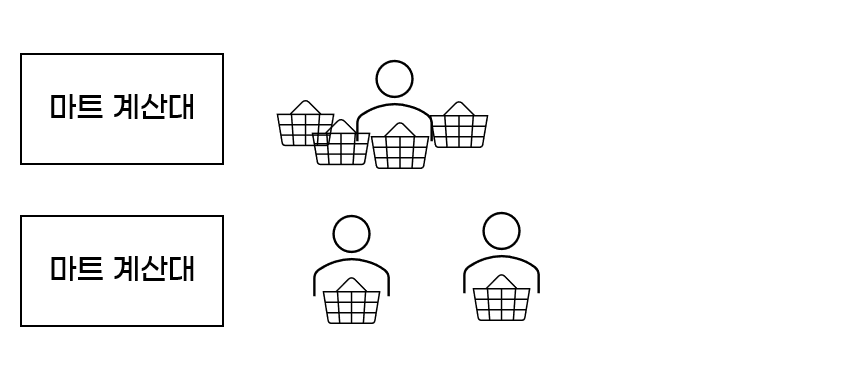
이 문제를 해결하려면 앞의 작업과 관계없이 다른 작업을 별도로 실행해야 합니다.
특정 작업을 다른 작업과 관계 없이 독립적으로 동작하게 하는 것을 비동기라고 합니다.

콜백 함수
콜백함수란 매개변수로 함수를 전달해서 함수 내에서 매개변수로 전달받은 함수를 실행시키는 것입니다.
대표적인 예로는 내장 함수인 setTimeout()이 있습니다.
setTimeout(() => {
console.log("1번 실행!");
}, 5000);
console.log("2번 실행!");위 코드를 실행하면 결과는
2번 실행!
1번 실행!
입니다.
setTimeout()은 비동기적으로 실행되는 함수입니다.
따라서 setTimeout()이 종료될 때까지 기다리지 않고 바로 다음 코드를 실행할 수 있습니다.
콜백 함수 사용하기
function addNumber(a, b, callback){
var result = a + b;
callback(result); // 매개변수로 전달된 함수 호출
}
addNumber(1, 2, result => {
console.log(result);
});
// 실행 결과 : 3콜백 함수는 대부분 일회용으로 사용되기 때문에 이름이 없는 익명함수 형태로 매개변수에 전달합니다.
비동기 프로그래밍 예제
탈 것을 입력받고 그에 맞는 시간이 흐르면 "배달 완료"를 출력하는 예제
setTimeout()은 비동기로 작동하기 때문에, 호출 순서와 상관 없이 실행된다.
function deliverToHome(vehicle){
if(vehicle === '자동차'){
setTimeout(()=>{
console.log(`${vehicle}(으)로 배달 완료`);
}, 3000);
}else if(vehicle === '자전거'){
setTimeout(()=>{
console.log(`${vehicle}(으)로 배달 완료`);
}, 5000);
}else if(vehicle === '오토바이'){
setTimeout(()=>{
console.log(`${vehicle}(으)로 배달 완료`);
}, 1000);
}else{
console('error');
}
}
deliverToHome('자동차');
deliverToHome('자전거');
deliverToHome('오토바이');
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript] async와 await (0) | 2023.07.29 |
|---|---|
| [JavaScript] Promise 객체 기본 개념 (0) | 2023.07.29 |
| [JavaScript] 데이터 단위 변환기 토이 프로젝트 만들어보기 (0) | 2023.05.06 |
| [JavaScript] DOM 객체로 HTML 요소의 속성 바꾸기 (0) | 2023.05.05 |
| [JavaScript] DOM 객체와 이벤트 처리 (2) | 2023.04.28 |
