안녕하세요~
드디어!!
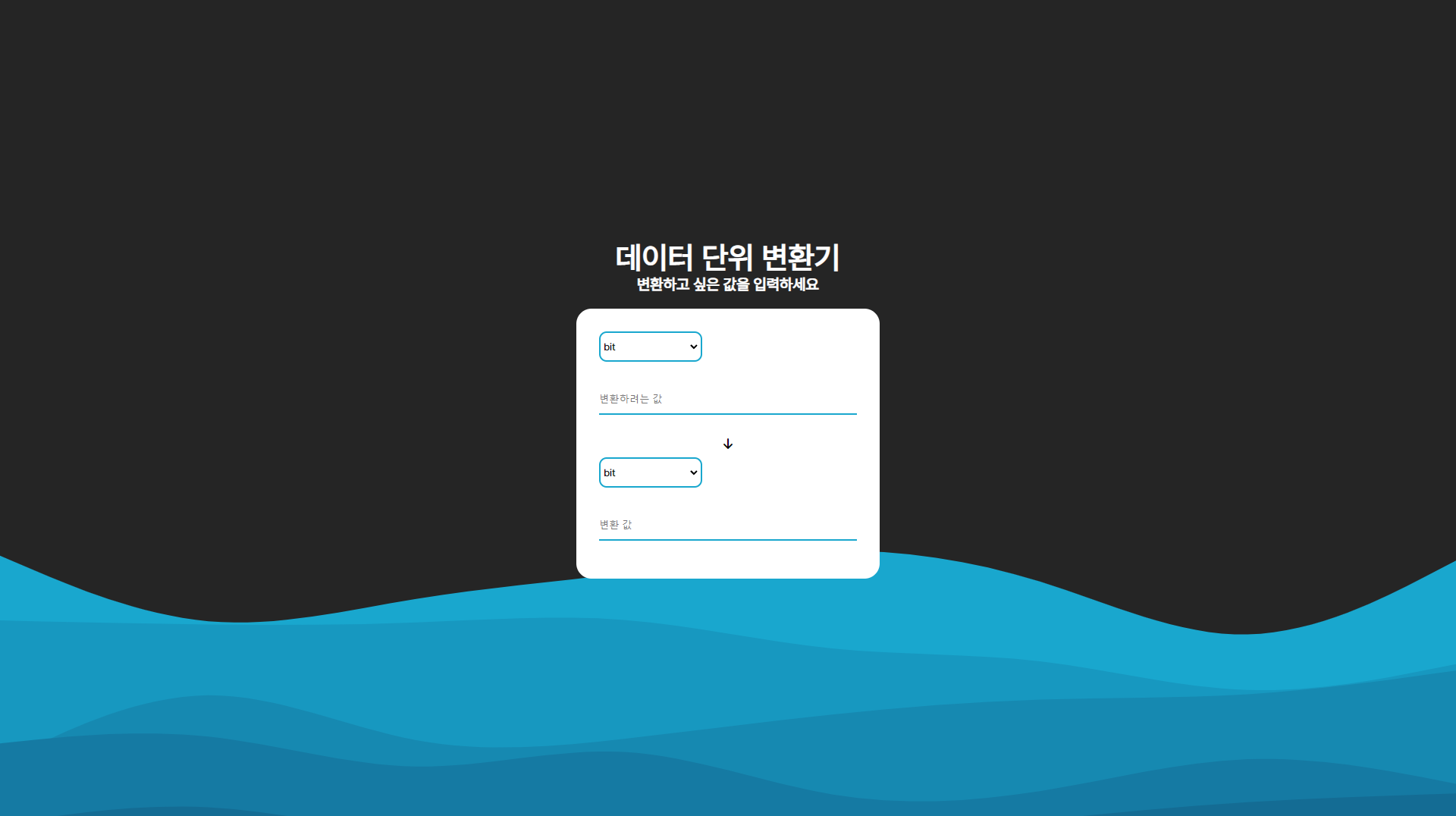
자바 스크립트의 함수, 액션리스너를 사용하여 데이터 단위 변환기 프로젝트를 진행해보겠습니다.

진짜... 너무 쉬워서 한시간이면 다 만들거에요
HTML, CSS 소스 준비
깃허브, zip 파일 소스코드 복사 등 편하신 방법으로 소스를 준비해주세요. 깃허브를 가장 추천드립니다.
내가 깃허브를 잘 못다룬다! 싶으시면 ctrl+c, crtl+v 를 가장 추천합니다...
https://github.com/hyeg0121/2WeeksStudy_JavaScript
GitHub - hyeg0121/2WeeksStudy_JavaScript: 2동안 자바 스크립트의 함수와 이벤트, 객체를 공부하여 데이터
2동안 자바 스크립트의 함수와 이벤트, 객체를 공부하여 데이터 양 계산 웹페이지 만들기. Contribute to hyeg0121/2WeeksStudy_JavaScript development by creating an account on GitHub.
github.com
레포지토리에 fork 하여 내 레포지토리로 만들기

위 url에 접속하고 오른쪽 상단의 fork를 눌러주세요

그럼 위와 같은 화면이 나올 것입니다. 레포지토리 이름과 설명은 자율적으로 수정하셔도 괜찮아요
저는 제 레포지토리이기 때문에 포크가 불가능하지만, 여러분들은 여러분의 계정에 레포지토리가 생성되었을 겁니다.
CMD에서 clone하기

먼저 레포지토리를 저장할 폴더를 생성해주세요

생성한 폴더로 경로를 이동합니다.

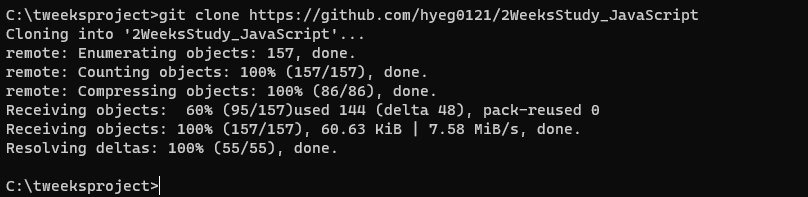
git clone (레포지토리 url) 을 입력하면 위와 같은 모습을 보실 수 있습니다.

폴더에도 폴더가 생성되었다면 성공입니다!
VS CODE에서 clone하기
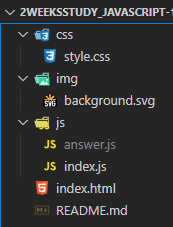
디렉터리는 다음과 같이 구성되어 있습니다.

answer.js 에는 제가 작성한 js파일이고, 여러분은 index.js 에서 코드를 작성하면 됩니다.
answer.js를 삭제하시거나 gitignore 하셔도 무방합니다.
당연하게도 html이나 css 파일을 수정하여 더 완성도있는 프로젝트를 진행하셔도 좋습니다!
JS 코드 작성을 위한 HTML 소스 살펴보기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css\style.css">
<script src="https://kit.fontawesome.com/5003ee7f8f.js" crossorigin="anonymous"></script>
<script defer src="js\index.js"></script>
<title>Data Unit Converter</title>
</head>
<body>
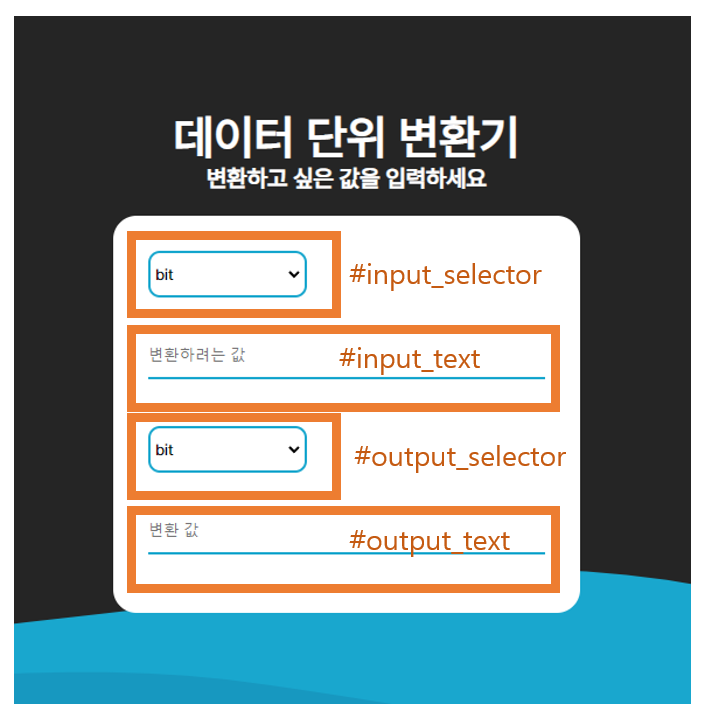
<h2>데이터 단위 변환기</h2>
<h4>변환하고 싶은 값을 입력하세요</h4>
<div class="card">
<form class="form">
<!-- 선택 항목 -->
<select name="input" id="input_selector">
<option value="bit">bit</option>
<option value="byte">byte</option>
<option value="kb">kb</option>
<option value="mb">mb</option>
</select>
<!-- 입력 필드 -->
<input type="text" placeholder="변환하려는 값" id="input_text">
<!-- 화살표 -->
<i class="fa-solid fa-arrow-down"></i>
<!-- 선택 항목 -->
<select name="output" id="output_selector">
<option value="bit">bit</option>
<option value="byte">byte</option>
<option value="kb">kb</option>
<option value="mb">mb</option>
</select>
<!-- 반환 필드 -->
<input type="text" placeholder="변환 값" id="output_text" readonly>
</form>
</div>
</body>
</html>프로젝트를 만들기 위해서는 form 요소들의 id를 잘 알고 있어야겠죠?

id는 바꾸셔도 됩니다. 이제 이 프로젝트는 여러분들의 것... 싹 다 뜯어고쳐도 좋아요!
구현 가이드
기능
- input_text가 변경되면 변환값이 자동으로 입력된다
- input_selector가 변경되면 변환값이 바뀐다
작성 단계
저는 이렇게했다는 것을 알려드리는 것이니 참고만 해주세요
- form 요소들에 접근하기
- bit를 byte, kb, mb 로 바꾸는 함수 정의하기
- 반환 타입(output_selector의 선택값)과 입력 값(input_text의 값)을 변수에 저장
- 입력 값 정수로 변환
- 변환한 값을 return
- bit * 8 = byte
- bit * 8 * 1024 = kb
- bit * 8 * 1024 * 1024 = mb
- 위와 같은 방식으로 byte, kb,mb 를 변환하는 함수 작성
- input_selector의 값에 따라 위의 함수 4개 중 적절한 함수를 호출하는 함수 작성
- 3번에 작성한 함수와 input_selector, input_text의 이벤트 처리기를 연결
추가하면 좋을 기능
- 숫자가 아닌 값이 입력되었을 때 처리
- 입력 값에 공백이 있을 때 처리
하다가 막힐 때에는 언제든지 질문하셔도 좋습니다!! 화이팅~
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript] Promise 객체 기본 개념 (0) | 2023.07.29 |
|---|---|
| [JavaScript] 비동기 처리와 콜백 함수 (0) | 2023.07.19 |
| [JavaScript] DOM 객체로 HTML 요소의 속성 바꾸기 (0) | 2023.05.05 |
| [JavaScript] DOM 객체와 이벤트 처리 (2) | 2023.04.28 |
| [JavaScript] 이벤트와 이벤트 처리기 (0) | 2023.04.23 |
