URL의 정의와 구성에 대해 알아보는 글입니다.
URL이란?
URL은 "Uniform Resource Locator"의 약자로, 웹 상에서 특정 자원(웹 페이지, 문서, 이미지 등)의 위치를 나타내는 주소입니다. 따라 이론적으로 각각의 유효한 URL은 고유한 리소스를 가리킵니다. 물론 그 중에서 예외적으로 더 이상 존재하지 않거나, 이동한 리소스를 가리키는 URL도 존재합니다.
URL의 구성
"https://www.example.com/search?q=url&lang=en"

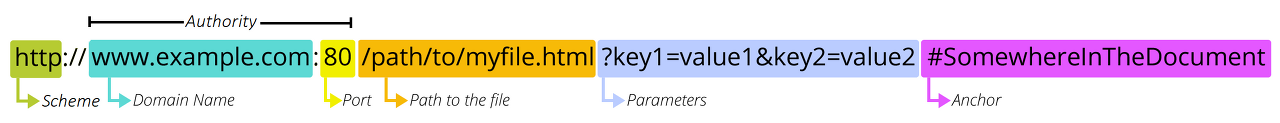
위의 예시 URL과 이미지를 참고하여 URL의 구성을 알아보겠습니다.
프로토콜
위 이미지에서 Schema로 표시된 연두색 부분입니다.
URL의 첫 번째 부분은 자원에 접근하기 위해 사용되는 프로토콜을 나타냅니다. 가장 흔한 프로토콜은 HTTP와 HTTPS입니다. 다른 예로는 FTP(파일 전송 프로토콜), SMTP(이메일 전송 프로토콜) 등이 있습니다.
도메인 이름
위 이미지에서 Authority로 표시된 민트색 부분입니다. ://에 의해 스키마와 구분됩니다.
도메인은 자원이 호스팅되어 있는 서버의 주소를 나타냅니다. 도메인 이름은 일반적으로 사람이 쉽게 기억하고 이해할 수 있는 형태로 되어 있습니다. 예를 들어, "google.com"이나 "openai.com"과 같은 도메인 이름이 있습니다.
도메인은 다음과 같은 구성 요소로 이루어져 있습니다:
- 서브도메인(Subdomain): 도메인의 맨 앞에 나타나며, 주로 조직이나 위치를 식별하는 데 사용됩니다. 예를 들어, "www"는 웹 서버를 가리키는 서브도메인입니다. 다른 예로는 "mail" (이메일 서버), "ftp" (파일 전송 프로토콜), "blog" 등이 있습니다.
- 도메인 이름(Domain Name): 서브도메인 다음에 오며, 해당 웹 사이트나 서비스를 고유하게 식별하는 데 사용됩니다. 도메인 이름은 사람이 이해하기 쉽고 기억하기 쉬운 형식으로 작성됩니다. 예를 들어, "google", "amazon", "openai" 등이 도메인 이름의 예시입니다.
- 도메인 확장자(Top-Level Domain, TLD): 도메인 이름의 마지막 부분으로, 국가별 코드(Top-Level Domain)나 일반적인 TLD를 포함합니다. 일반적인 TLD로는 ".com", ".net", ".org", ".edu" 등이 있으며, 국가별 코드 TLD로는 ".us" (미국), ".uk" (영국), ".ca" (캐나다) 등이 있습니다.
예를 들어, "www.google.com"에서 "www"는 서브도메인, "google"은 도메인 이름, "com"은 도메인 확장자입니다.
도메인
경로 (Path)
위 이미지에서 Path to the file로 표시된 주황색 부분입니다.
서버에서 자원의 위치를 나타내는 부분입니다. 이 부분은 해당 자원이 서버 내에서 어디에 위치하는지를 나타냅니다. 예를 들어, "/blog/article1"과 같은 형태로 표현됩니다.
쿼리 문자열 (Query String)
위 이미지에서 Prameters로 표시된 하늘색 부분입니다.
선택적으로, 서버에 전달되는 매개변수를 포함할 수 있습니다. 이 매개변수들은 이름과 값의 쌍으로 이루어져 있으며, 서버에서 이를 사용하여 동적으로 자원을 생성하거나 처리할 수 있습니다. 쿼리 문자열은 URL의 끝에 물음표(?)로 시작하며, 각 매개변수는 이름과 값이 등호(=)로 구분되고, 서로 다른 매개변수는 앰퍼샌드(&)로 구분됩니다.
보통 검색을 할 때 조건을 추가하거나, submit을 하는 상황에서 많이 보실 수 있습니다.
앵커 (Anchor)
위 이미지에서 Anchor로 표시된 보라색 부분입니다.
URL 앵커(Anchor)는 HTML 문서에서 특정 부분으로 이동하는 데 사용되는 링크를 가리키는 요소입니다. 웹 페이지 내에서 특정 섹션, 문단, 또는 요소로 직접 이동할 수 있게 해줍니다. 주로 웹 페이지의 내비게이션에 사용되며, 사용자가 클릭하면 지정된 위치로 스크롤링됩니다.
절대 URL과 상대 URL
앞서 살펴본 URL은 절대 URL입니다. 하지만 이런 절대 URL이 아닌 상대 URL도 존재합니다.
절대 URL(Absolute URL)과 상대 URL(Relative URL)은 웹에서 리소스에 대한 위치를 나타내는 데 사용되는 두 가지 형식의 URL입니다. 이들은 서로 다른 방식으로 사용됩니다.
- 절대 URL(Absolute URL):
- 절대 URL은 완전한 주소를 제공하여 웹 리소스의 정확한 위치를 지정합니다. 이 주소에는 프로토콜(일반적으로 "http://" 또는 "https://"), 도메인 이름, 포트 번호(선택적), 경로 및 쿼리 문자열이 포함될 수 있습니다.
- 예시: https://www.example.com/path/to/resource?query=value
- 상대 URL(Relative URL):
- 상대 URL은 현재 문서에 대한 상대적인 경로를 사용하여 리소스의 위치를 지정합니다. 따라서 상대 URL은 웹 페이지 내에서 다른 리소스에 대한 참조를 나타냅니다.
- 상대 URL은 일반적으로 현재 페이지의 기본 URL을 기준으로 상대적인 경로를 지정합니다.
- 예시: images/picture.jpg (현재 페이지와 같은 디렉토리에 있는 "picture.jpg" 파일에 대한 상대 URL)
참고자료: https://developer.mozilla.org/ko/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL
URL이란? - Web 개발 학습하기 | MDN
이 문서에서는 URL(Uniform Resource Locator)이 무엇이며 어떻게 구성되어 있는지 설명합니다.
developer.mozilla.org
'CS' 카테고리의 다른 글
| [CS] OSI 7계층이란 (0) | 2024.03.31 |
|---|---|
| [디자인패턴] 싱글톤 패턴과 의존성 주입 (1) | 2024.03.23 |
| [CS] HTTP와 HTTPS란 무엇이고 어떤 차이가 있을까? (0) | 2024.03.20 |
| [CS] 브라우저에 www.google.com 을 검색하면 일어나는 일 (0) | 2024.03.15 |
| [CS] MSA 아키텍처 스타일이 뭘까? (0) | 2023.11.01 |
