Vue.js 프로젝트를 초기화하는 방법을 정리한 글입니다 🌈
📣 해당 글은 npm이 설치되었다는 전제하에 진행됩니다!
Vue 애플리케이션 만들기
node --version
위 명령으로 노드 버전을 확인합니다. Node.js 버전이 16 미만이라면 16 이상 버전으로 업데이트 해주셔야 Vue.js 3.x.x 버전을 사용하실 수 있습니다.
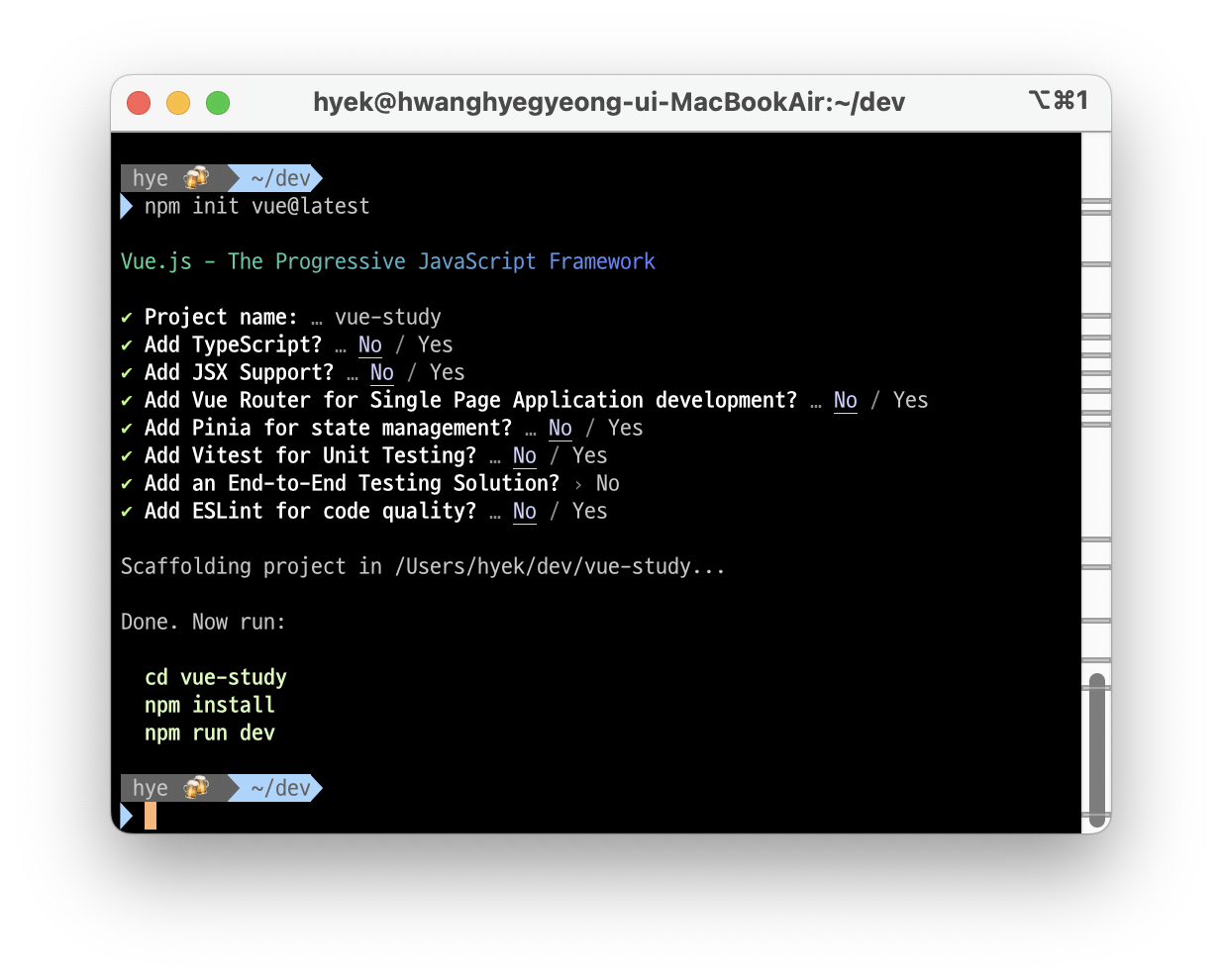
npm init vue@latest
위 명령을 통해 create-vue를 설치 및 실행합니다.
그러면 아래처럼 몇 가지 선택 사항에 대해 선택할 수 있습니다. 우선 저는 모두 No로 했습니다.
여러분의 사정에 맞게 체크해주세요.ㅣ

cd 프로젝트이름
npm install
npm run dev
방금 생성한 프로젝트 폴더로 이동 후
패키지들을 설치합니다.
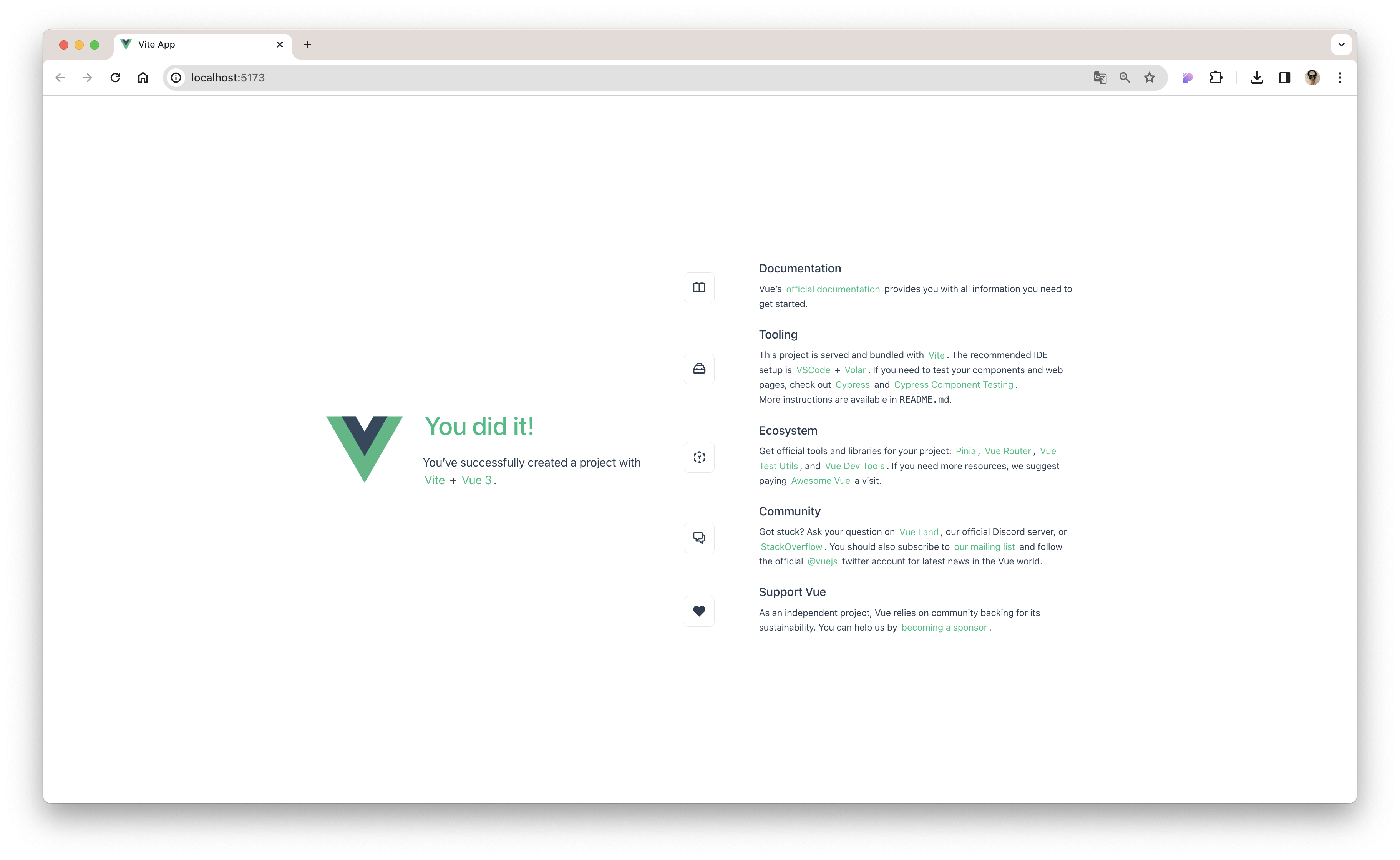
그리고 실행하면 Vue 프로젝트가 실행하게 됩니다.
인터넷 브라우저에서 localhost:5173에 접속하면 아래와 같은 웹 페이지가 보일 것입니다.
Ctrl + C 를 눌러 호스팅을 종료할 수 있습니다.

{
"name": "vue-study",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"vite": "^5.0.10"
}
}
package.json에서 vue 버전이 3.x.x 인 것을 확인해주세요.
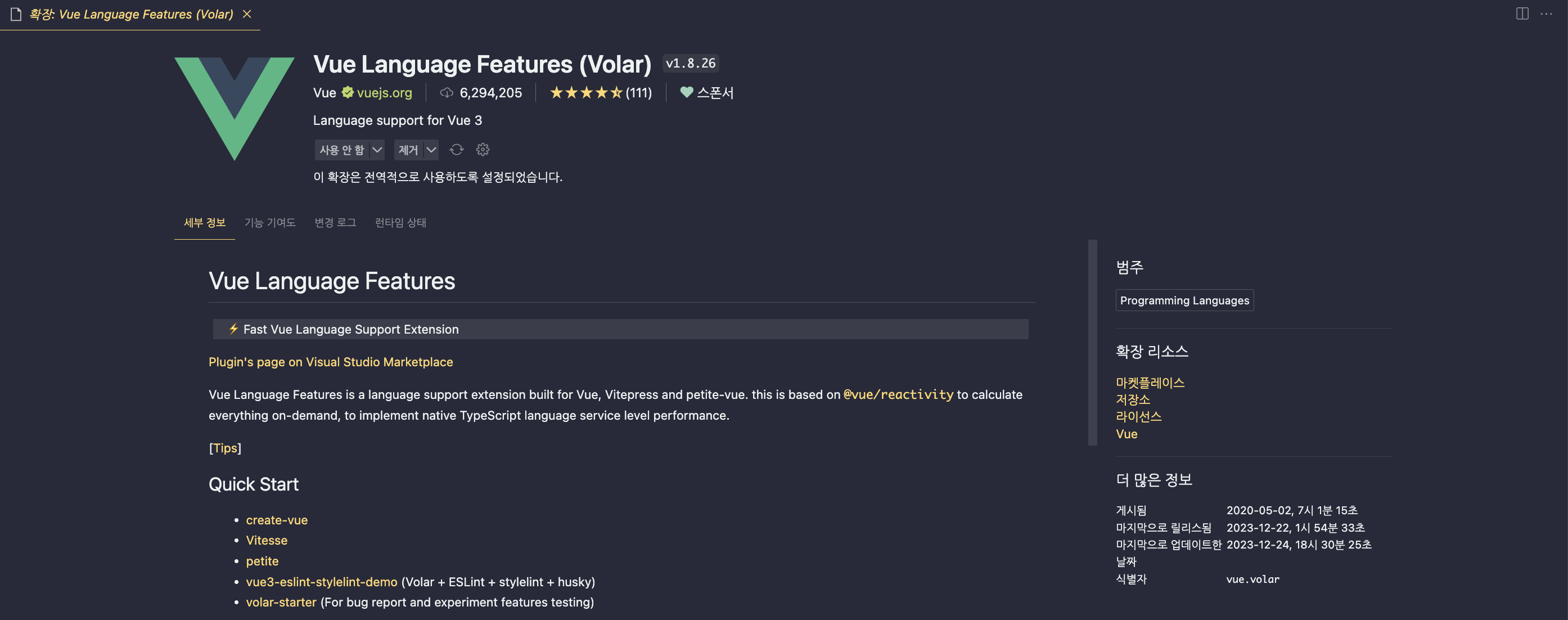
Vue.js 비쥬얼 스튜디오 확장 설치하기
공식 문서에서도 Vue.js 앱을 개발할 때 비쥬얼 스튜디오 + Volar 확장팩 조합으로 개발하는 것을 권장합니다.
비쥬얼 스튜디오 마켓 플레이스에서 Vue Language Features 를 검색하여 확장팩을 다운로드하세요 😁

배포할 애플리케이션 빌드하기
npm run build
위 명령을 vue 프로젝트 루트에서 입력하게 되면 dist 디렉터리에 프러덕션 앱 빌드가 생성됩니다.
참고 문서: https://v3-docs.vuejs-korea.org/guide/quick-start.html